今天格子啦小编为大家带来的是微信小程序码怎么生成教程,许多小程序开发者,都需要获取进入小程序不同页面的二维码:包括常见的四方形「QR码」和新推出的「小程序码」。这时候,我们直接在小程序后台中获取到的二维码,就远远无法满足我们以上需求了。贴心的是,微信提供了「获取小程序二维码」的接口。通过这个接口,商家和开发者能够制作进入不同页面的小程序二维码,而不会限定扫码进入小程序主页。下面小编就为大家详细介绍一下,有兴趣的朋友一起来看看吧!
小程序码怎么生成?
下面,小编就以「虚荣数据库」小程序的某个英雄详情页为例,展示这个接口的使用方法。
【准备工作】
首先,我们需要确保在小程序的app.json代码中,已经注册了相应的页面。
在本例的设定中,我们就需要在pages里,将pages/detail/hero/hero这个页面注册进去。
"pages":["pages/index/index","pages/detail/hero/hero"]
当然,相应目录下也需要有相应的页面文件,且你的小程序已经有已发布的线上版本。否则,用户扫码后,微信会提示出错。
接下来,我们需要到微信小程序后台,获取小程序的AppSecret(如果已经获取,这一步可以跳过)。
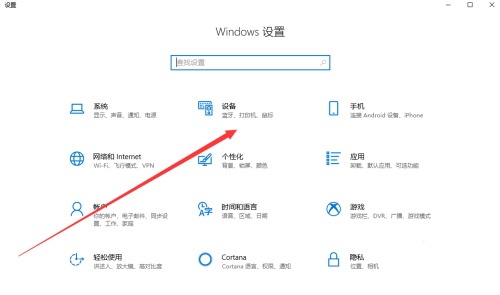
进入小程序后台,点击左侧「设置」,找到「开发设置」,我们就能找到AppSecret一项。点击「获取」或「重置」,扫码之后,网页就会显示新的AppSecret。
需要注意的是,如果你之前生成过新的AppSecret,那么旧的AppSecret会随这个操作而失效。
开发者也需要记得妥善保管AppSecret,尽可能保证AppSecret不会丢失、泄漏。
【获取二维码】
有了小程序的AppID和AppSecret,我们就能利用服务器,获取小程序的二维码了。
在本例,我们通过模拟请求的方式,让大家了解这个接口的使用方法和原理。
我们要利用AppID和AppSecret,获取AccessToken
这一步,我们请求的地址是https://api.weixin.qq.com/cgi-bin/token,你需要使用GET方法,传递你的AppID和AppSecret。

从结果中,我们可以得知:执行这个操作后,微信会给你返回一个JSON数据包。解析这个数据包,我们就可以获得AccessToken。
有了AccessToken,我们就可以获取不同的小程序二维码了。
微信提供了两个POST获取小程序二维码的接口。你可以根据你的业务需求,自由选择任一接口,获取相应的小程序二维码(参数中的ACCESS_TOKEN部分填入上一步我们获取到的AccessToken)。
获取最新的「菊花式」小程序码,可以使用这个接口:https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN。
想要经典的「狗皮膏药式」QR码,可以使用这个接口:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
POST请求体中,需要包含小程序的页面地址,以及传入小程序的参数。记住,这个页面必须要在小程序里的进行注册。
本例中,JSON请求体如下:
{"path":"pages/detail/hero/hero?hero=kestrel"}
发送请求后,微信会直接返回一张制作好的「小程序码」。

现在,扫一扫这张小程序码,看看是不是到了指定页面了?
【注意事项】
除了我们文中举例的接口,微信还开放了另一个与二维码相关的接口,就是「扫普通二维码进入小程序」
开发者自己就可以按照一定规律,自行批量生成QR码。但它需要开发者有已经备案的域名,且个人主体小程序无法使用这个接口。
微信将通过「获取小程序二维码」接口获取的二维码的数量限定在十万个,并且似乎并没有「注销以前生成的二维码」的功能和机制。
所以,如果你有非常大量的小程序二维码生成需求,建议使用普通链接二维码的方式生成QR码。如果需要使用微信提供的二维码生成接口,也要注意不要超过限额。













































 营业执照公示信息
营业执照公示信息